Slots Vuetify
Tutorial

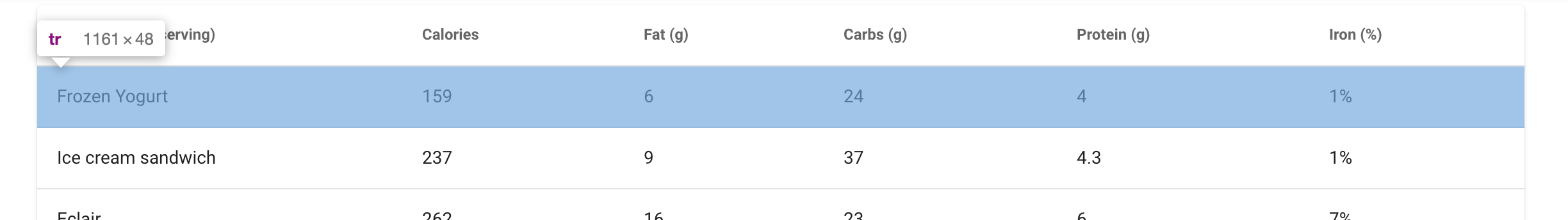
Spread the love Related Posts Vuetify — Table Footer and SlotsVuetify is a popular UI framework for Vue apps. In this article, we’ll look at Vuetify — Table Checkbox and FilteringVuetify is a popular UI framework for Vue apps. In this article, we’ll look at BootstrapVue — Customizing PaginationTo make good looking Vue apps, we need to style our components. Slots Item and selection. With the power of slots, you can customize the visual output of the select. In this example we add a profile picture for both the chips and list items. Misc API search. Easily hook up dynamic data and create a unique experience. The v-autocomplete's expansive prop list makes it easy to fine tune every aspect of the input.
Vuetifyを見ているとv-slotを使うものがいくつか見つかる。 正直使わないから飛ばしててまともに知らなかったので勉強。 これまでコンポーネントの親子の関係では親から子に変数やjsonなどの値. The v-calendarcomponent is used to display information in a daily, weekly, monthly, or category view. The daily view has slots for all day or timed elements, and the weekly and monthly view has a slot for each day.
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
Vue Js Slot
Oftentimes you will need to allow your parent Vue components to embed arbitrary content inside of child components. (Angular devs, you know this as transclusion or content projection.) Vue provides an easy way to do this via slots.

Basic Usage
To allow a parent component to pass DOM elements into a child component, provide a <slot></slot> element inside the child component. You can then populate the elements in that slot with <child-component><p>MyParagraph</p></child-component>.
Note: If there is no <slot></slot> element in the child’s template, any content from the parent will be silently discarded.
Fallback Content
If the parent does not inject any content into the child’s slot, the child will render any elements inside its <slot></slot> tag, like so:
Vue Slot
Named Slots
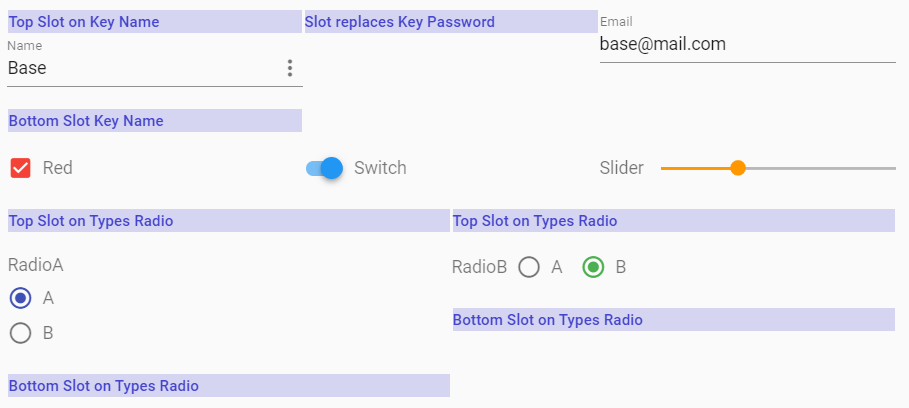
Having one slot to inject content into is nice and all, but oftentimes it would be preferable to be able to inject various types of content at different locations in the child component. Say you’re making a burger component. You want the top and bottom buns to be predictably at the top and bottom of the burger, (don’t you?) but also want to be able spread things on the bun halves.

Vue allows us to do this by way of named slots. Named slots are simply slots with a name attribute <slot name='slotName'></slot> to allow for namespaced content injection.

Vue V Slot Activator
Obviously I don’t have a clue as to how to make burgers, but that should at least serve as an understandable guide to Vue slots. Enjoy!